Adoro a otimização da taxa de conversão, porque, uma vez que o tráfego de SEO existe, sem o CRO (Otimização para Conversão), esse tráfego não faz nada. Na semana passada, fizemos algumas verificações da taxa de conversão no site de um cliente. O resultado, um aumento nas taxas de conversão de 64% e receita de 56%. Deixe-me explicar.
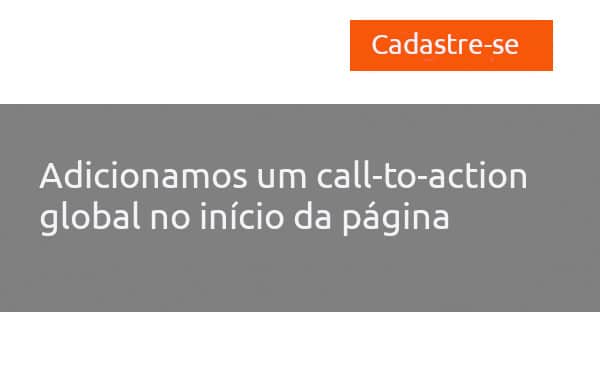
Adicionamos um botão global
É importante possibilitar que alguém cumpra facilmente a meta do site, independentemente de onde ele esteja. Por isso, adicionamos um botão global simples que solicitava que as pessoas se inscrevessem agora.

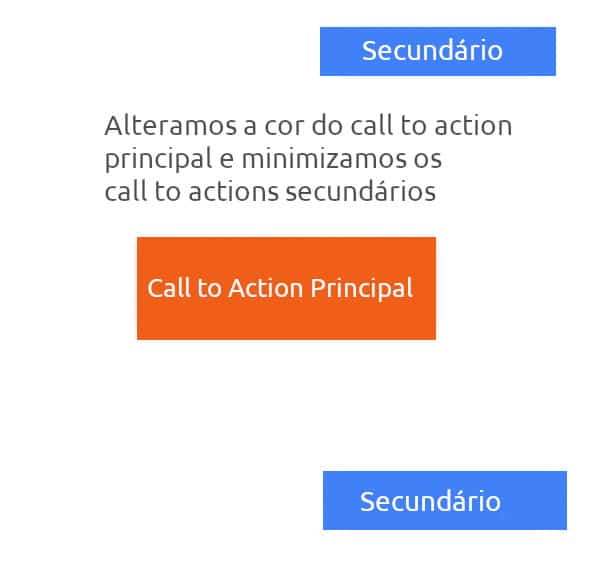
Mudamos a cor da chamada à ação principal e subestimamos as chamadas à ação secundárias
É minha filosofia geral que você só pode ter uma chamada à ação principal em qualquer página . Essa chamada à ação precisa ser a coisa mais brilhante da página. Todo o restante dos elementos precisam ser minimizado. Você pode ter mais duas frases de chamariz na página, perfazendo um total de 3, mas essas precisam ter uma cor mais suave.
Para esse cliente, alteramos a página inicial para que a chamada à ação principal fosse clara, as outras fossem silenciadas e o restante do esquema de cores não conflitasse. Se houver algo mais que você queira promover e tornar acessível, isso deve estar em uma navegação para o UX.

Simplificamos a comunicação
O cliente tinha muito texto, mas não descrevia claramente seu produto ou serviço. Dedicamos um tempo para reescrever a proposta de valor e descrever exatamente o que eles faziam e poderiam oferecer.
Criamos uma navegação estática no celular para a página inicial
Isso funciona sempre. Estudos mostraram que os usuários móveis são incrivelmente orientados para a ação. Quando eles acessam um site, desejam ver pontos de contato fáceis de usar que os ajudam com o motivo de estarem no site.
Uma das coisas que gosto de fazer é criar uma mini navegação que forneça ao usuário móvel as chamadas de ação mais importantes para o site. Ao fazer isso, você dá ao visitante móvel o que ele deseja e aumenta as taxas de conversão.
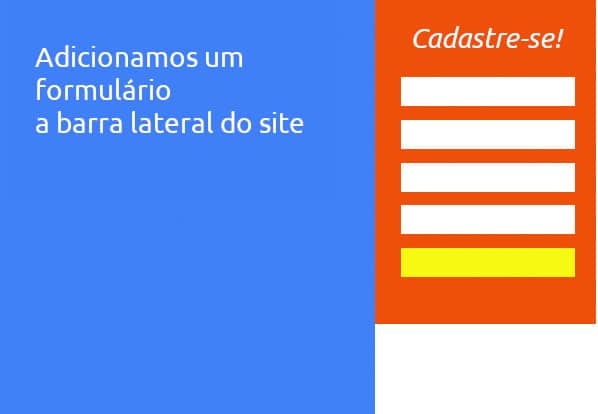
Adicionamos um formulário à barra lateral
O site tinha um template que necessitava de ajustes para atrair atenção as conversões. Como queríamos enfatizar o objetivo principal do site, adicionamos um formulário à barra lateral que permitia às pessoas se inscreverem sem sair da página. Isso funcionou muito bem e as pessoas começaram a usá-lo imediatamente.
Isso ajudou a monetizar o grande volume de tráfego que já estava indo para esse conjunto de páginas, que já estava muito bem classificado na pesquisa orgânica do Google.

Resumindo
Este foi um projeto de otimização de taxa de conversão muito bem-sucedido para esse cliente. Melhorou as taxas de conversão em todos os canais de marketing do Google Analytics. Vamos pegar esses mesmos conceitos e aplicá-los às outras propriedades dos clientes. O cliente conseguiu recuperar o investimento no projeto na primeira semana em que foram lançadas as alterações!